Testing Variables: Variable Fonts
A great resource (in beta) for web font fans is appropriately named Variable Fonts.
The variable font – a single font file that adapts as if it were multiple fonts – was introduced a few years back, and is still finding its footing in web design and development. But recently, Shopify named Variable Fonts as the trend to watch in 2018.
Imagine if one font could adapt typographically to infinite weights and widths, and in some cases styles, and maintain its integrity for a website – bandwidth and load times would be greatly reduced.
Variable fonts are currently supported in Chrome (Mac and Windows) and in Safari for High Sierra. Support for Firefox is still in development.
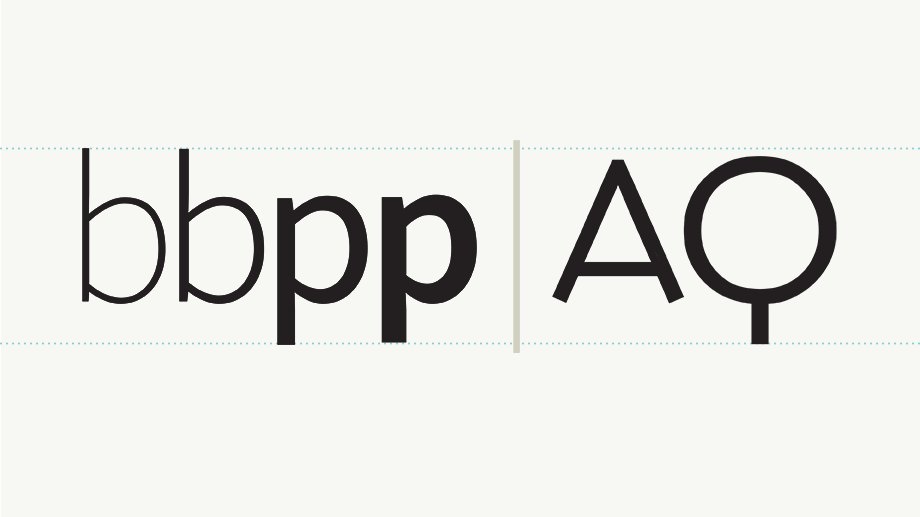
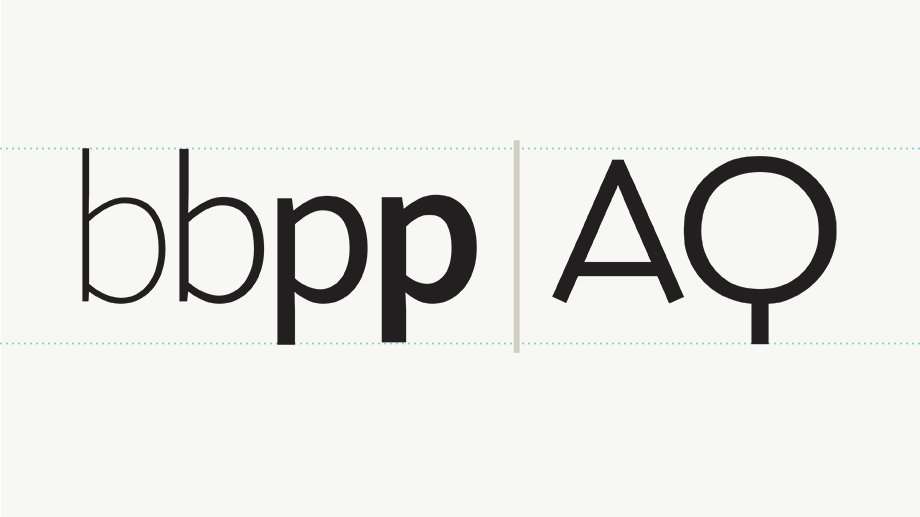
Moving right along, these caps illustrate the Variable Fonts resource possibilities. Work those sliders and enjoy!
Change in weight and width.
Change in wind direction, from northeast to northwest.
Look at those extenders go!